Poznámka od Rolanda: Toto je hosťovský príspevok, ktorý napísala moja manželka Henrietta. Henrietta začínala tak, že mi v podnikaní iba pomáhala. Časom sa však úplne osamostatnila a živí sa tvorením skvelých web stránok v šablóne Divi. A presne o tom bude tento článok. Henrietta, moja najmilšia, je to tvoje. :)
Bojím sa sklamania. Predstava, že by som si objednala nejaký produkt alebo službu a potom by niečo nebolo podľa mojich predstáv, ma desí. Ak by išlo o jedlo v reštaurácii alebo o masáž za 20 €, tak tam to ešte zvládam.
Neviem si ale predstaviť, že by som niekomu zaplatila stovky až tisíce eur za vytvorenie web stránky. V hlave by mi bežali asi takéto otázky:
- Bude sa mi ich návrh páčiť?
- Budem s ich službami spokojná?
- Budem si tam potom vedieť zmeniť veci? Zvládnem to?
- Koľko to bude stáť, aby to bolo naozaj podľa mojich predstáv?
Sama som človek, ktorý chce na svojom webe často niečo meniť. Vždy sa nájde vec, ktorá mi na webe prekáža. Niekedy som dokonca spokojná s jedným riešením, no o pár mesiacov sa mi to už nepáči. Ak by som si od niekoho dávala robiť web, určite by som nebola najlepší klient. :)
Ak by som nebola web dizajnérka a nechala by som si robiť web, chcela by som si na webe dokázať sama pridať nový článok, upraviť podstránky, farby, texty, obrázky, pozadia a ďalšie základné veci. Kto mi ale zaručí, že po dodaní stránky to naozaj budem vedieť robiť?
Ak tiež snívate o stránke, ktorú budete môcť bez problémov ovládať a upravovať jednoduchými vyklikávačkami, tak vám s radosťou predstavujem Divi tému.
Najpopulárnejšiu WordPress tému, ktorú si neviem vynachváliť a s ktorou pracujem takmer každý deň už posledné 3 roky. Vďaka tejto téme sa zo študentky sociálnej práce stala webová dizajnérka.
V čom sa líši Divi od ostatných tém?
V prvom rade tým, že nie je ako väčšina WordPress tém, ktoré si len aktivujete a potom už s dizajnom veľa nespravíte. S Divi je to iné. Ak si Divi tému aktivujete na svojom webe, zistíte, že na stránke nemáte nič. Len prázdnu plochu (alebo prázdne plátno, ak chcete :)).
Postupne si už len vyberáte miesto na stránke, kde chcete umiestniť moduly (text, obrázok, tlačidlo, grafy, referencie a kopec iných vecí). A to úplne bez programovania. Divi má tieto moduly vopred naprogramované tak, aby ste si mohli sami vyberať, ktorý modul chcete, kam ho chcete a následne si ho upraviť cez veľké množstvo možností, ktoré Divi ponúka.
Pred Divi som si vyskúšala viacero iných tém. Vždy som z toho mala len nervy, keď mi Roland povedal, že ten text si nemôžem len tak posunúť, kam chcem. Vraj je to tak prednastavené a nepohnem s tým. Iba ak by som to chcela zmeniť v kóde.
Pche, za takú tému by som v živote nedala ani 5 €! Hlavne teraz, keď viem, že existuje niečo ako Divi.
Vďaka tejto téme nemám problém spraviť web sebe, alebo komukoľvek inému. Dokonca ma to baví a vďaka tomu mám prácu, o ktorej sa mi ani nesnívalo. :)
Keď mi klient napíše, čo presne chce, v 95% prípadoch môžem povedať, že sa to dá. A zvyčajne ešte o niečo lepšie, ako si predstavoval. Opäť pripomínam, že nie som programátor a PHP je pre mňa jadrová fyzika. :)
Bez ďalších rečí, tu je 7 vecí, ktoré na Divi absolútne milujem:
#1: Stránku si spravím, ako chcem, a to bez programovania
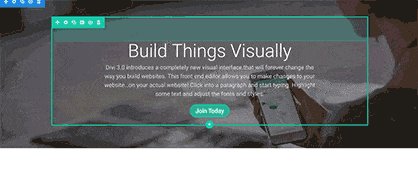
V Divi téme máme 2 možnosti ako upravovať stránku. Je to prostredníctvom Page buildreru alebo Vizuálneho Builderu. Tieto 2 možnosti sú prepojené ale je vždy na vás, ktorý si vyberiete.

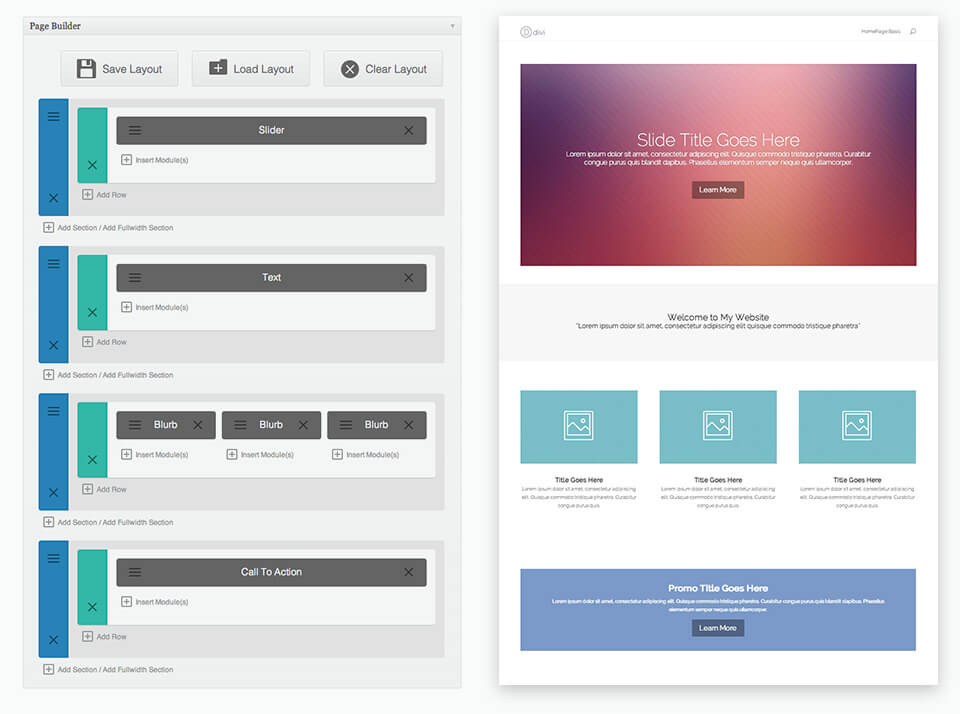
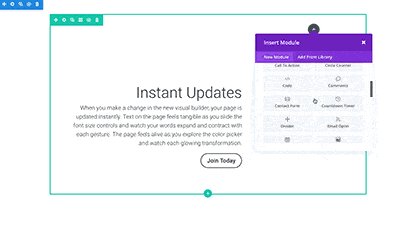
Obrázok: Na ľavej strane vidíte, ako stránka vyzerá z WordPress administrácie (funkcia page builder) a napravo môžete vidieť, ako vyzerá naozaj.
Napríklad, pri písaní článku alebo pri tvorbe novej podstránky vo WordPresse viete zapnúť page builder, čím získate obrovskú kontrolu nad obsahom stránky. Zrazu si viete stránku vyskladať podľa seba a nie ste obmedzovaní tým, čo vám dovolí štandardný WordPress editor.
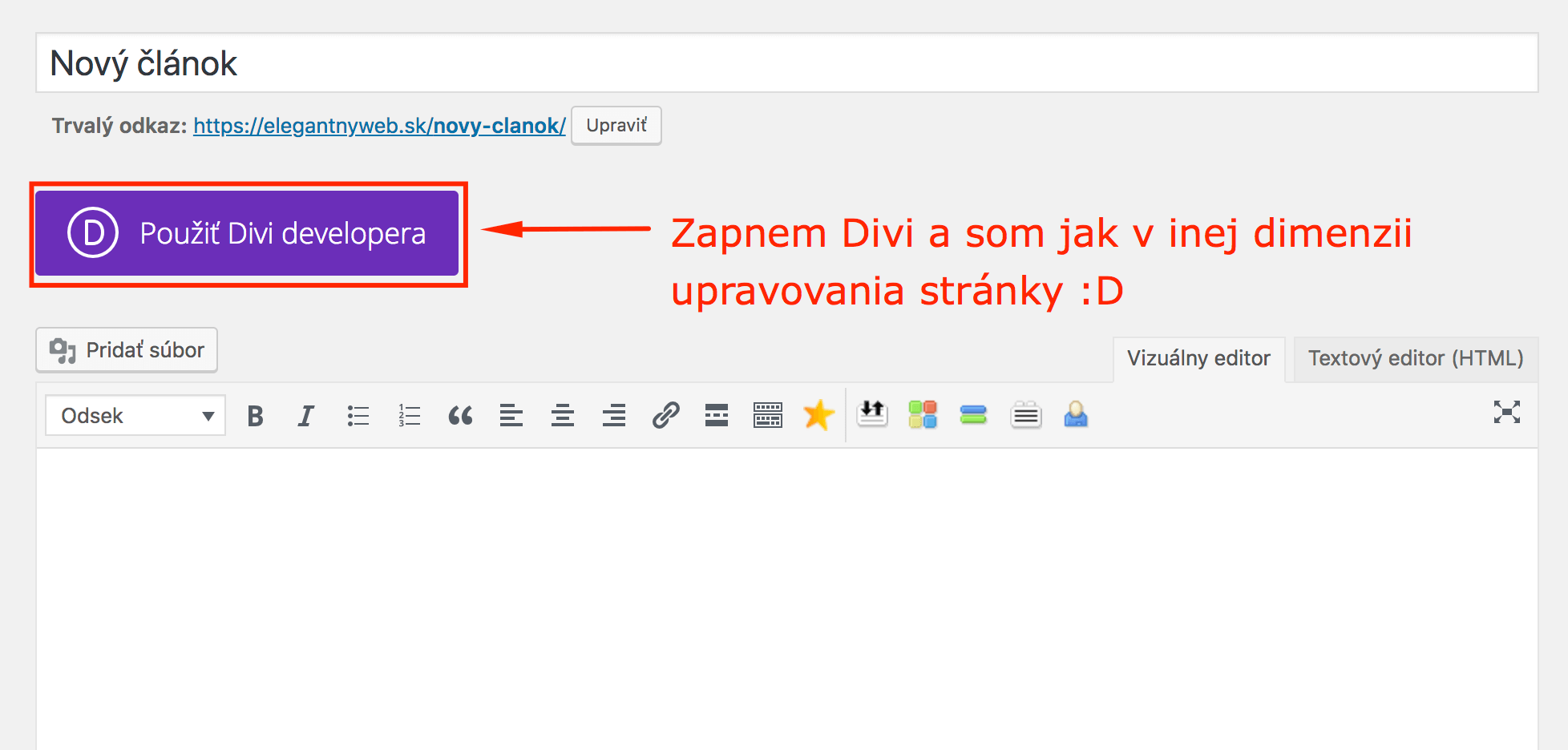
Ako zapnúť page builder? Viete to spraviť jednoducho a priamo z administrácie. Stačí ísť na vo WordPresse na podstránku alebo článok a kliknúť na Použiť Divi developera (preklad sa niekedy mení, no vždy to bude to veľké fialové tlačidlo. :)
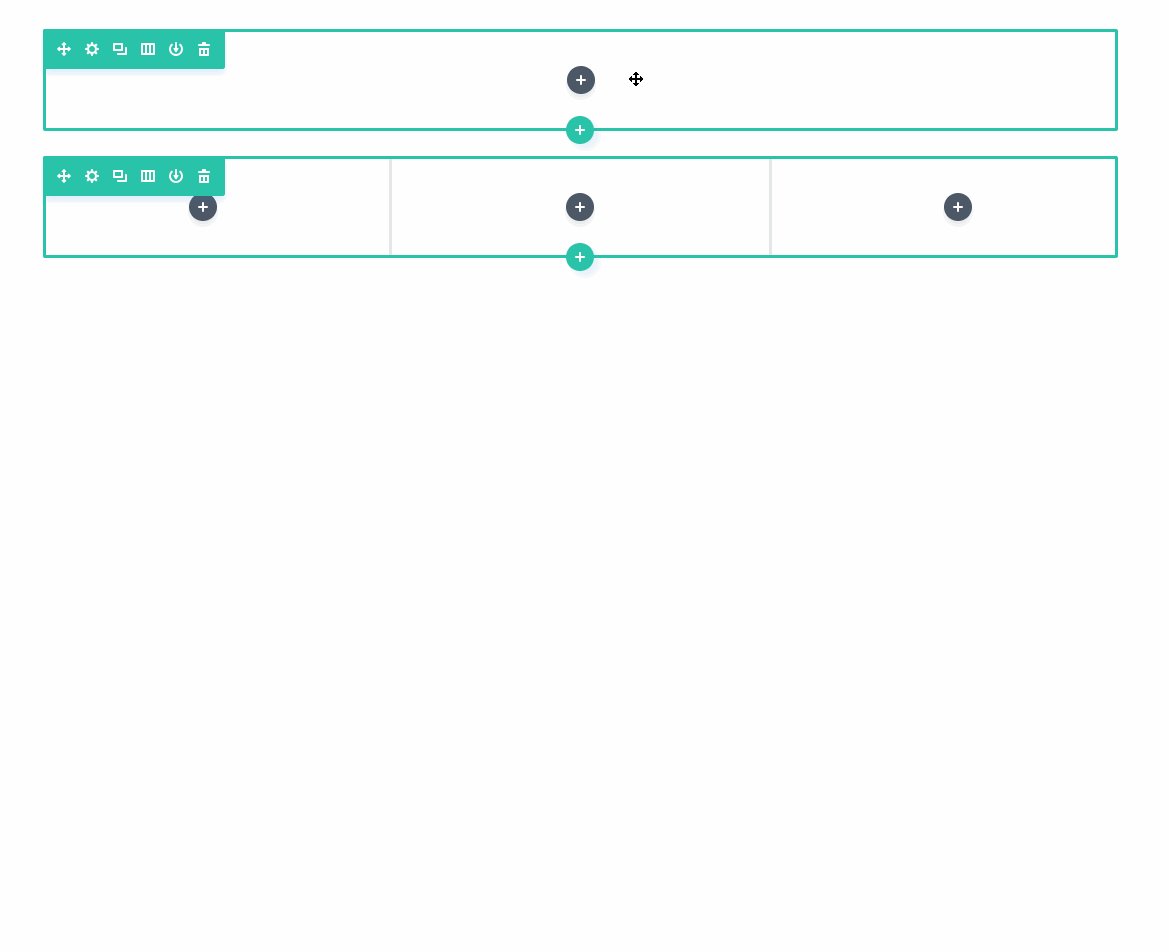
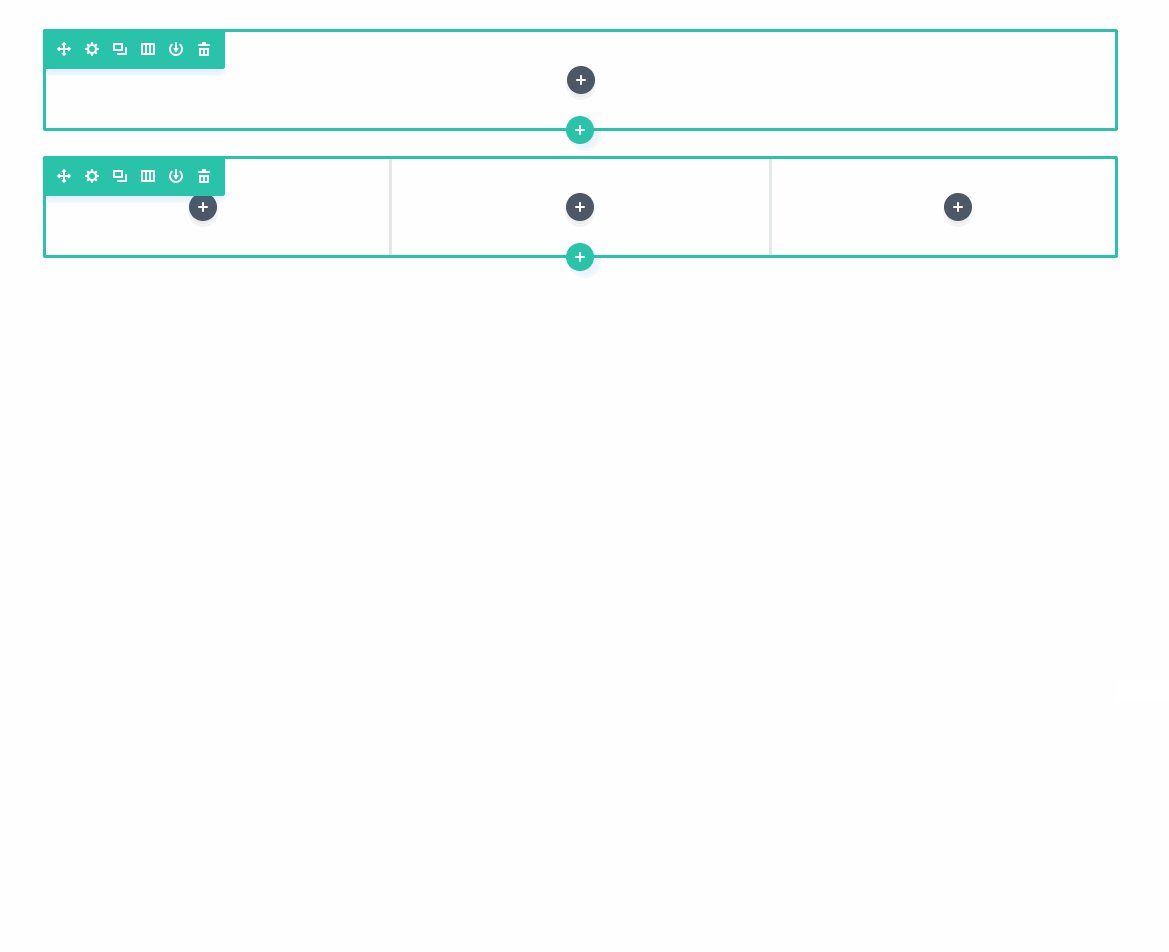
Po zapnutí Divi page buildera si už podľa potrieb pridávate sekcie, riadky, stĺpce a moduly.
Aj obyčajný článok teraz môže mať nádherný dizajn ako ostatné podstránky, čím sa čítanie pre čitateľa stane opäť o niečo viac zaujímavejšie.


Obrázok: Na ľavej strane je obyčajný článok nahodený pomocou WordPress editora, napravo je obyčajný článok nadizajnovaný pomocou Divi.
Page builder je fajn funkcia, ale nie je hlavným ťahákom Divi. S týmto page builderom si síce viete vyskladať stránku, ale nevidíte, čo práve robíte.
Teraz prichádza do svetla reflektorov Tvorca vzhľadu (alebo vizuálny builder). Pre mňa osobne je to tá najlepšia súčasť Divi témy.
Tvorcu vzhľadu viete zapnúť z WordPressu:

Alebo priamo z ktorejkoľvek podstránky na stránke (pokiaľ ste prihlásení):

Medzi Tvorcom vzhľadu a Page builderom viete plynule prechádzať. To znamená, že aj keď som začala pracovať na úprave článku v page builderi a teraz chcem ďalej upravovať článok priamo na podstránke, stačí, že si uložím zmeny a následne povolím vizuálny builder. V našom preklade Tvorcu vzhľadu. :)
Vďaka tejto funkcii si môžete meniť veci priamo na stránke, a to bez toho, aby ste sa neustále museli preklikávať a zisťovať, ako to vyzerá. V Tvorcovi vzhľadu vidíte všetko. Ak sa vám to páči, tak zmeny uložíte a hotovo. Stránka je tak okamžite upravená.
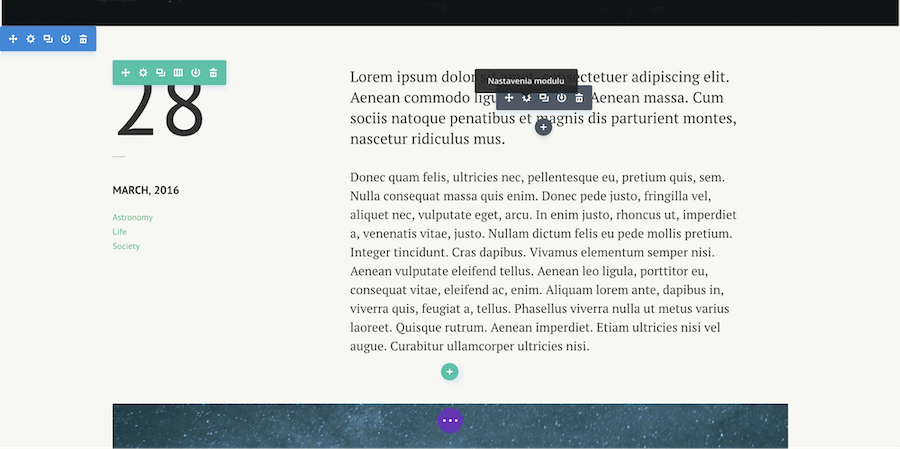
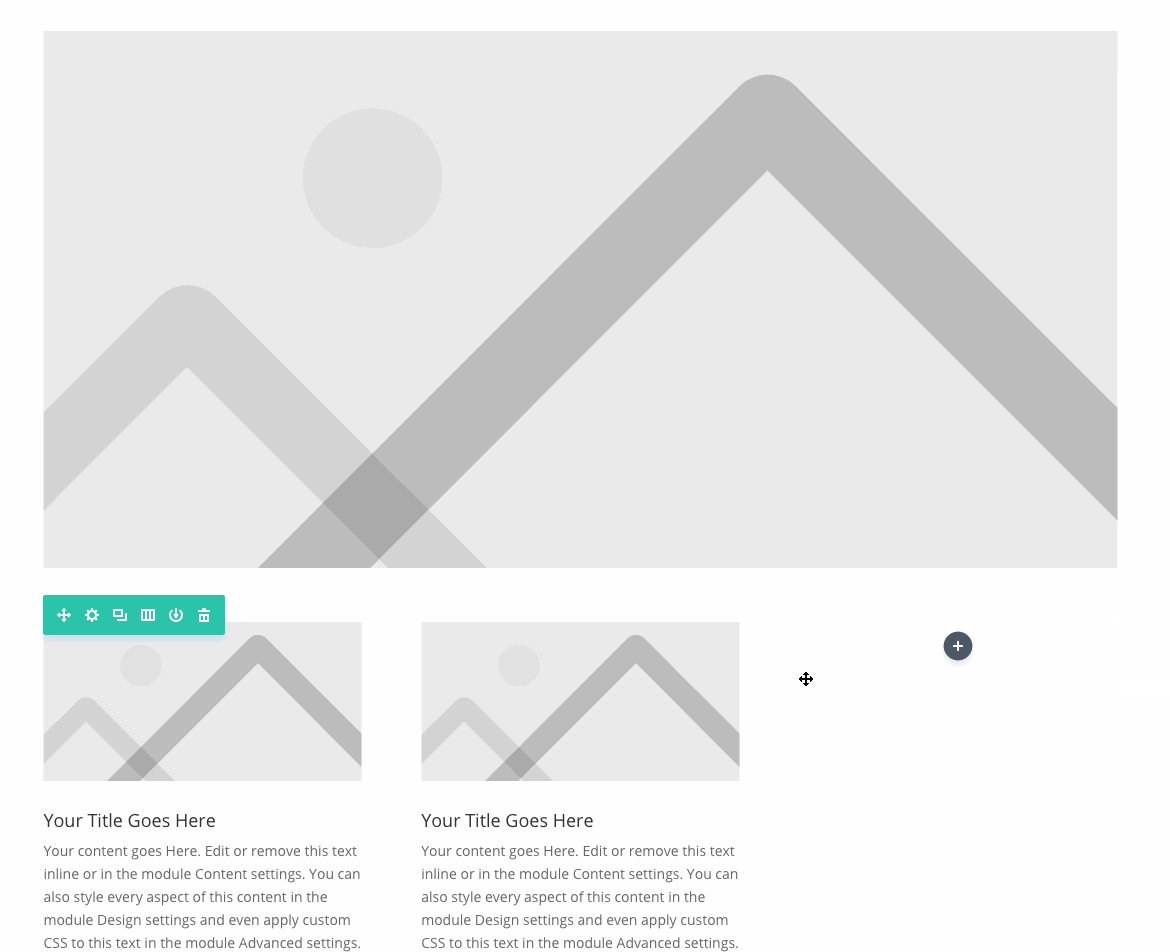
Jednoduché upravovanie priamo na stránke

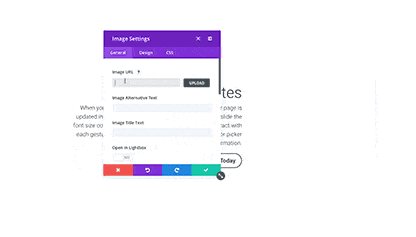
Obrázok: Ako vidíte, stačí kurzorom ukázať na modul (v tomto prípade je to modul Text) a zobrazia sa nám možnosti. Ak by sme teraz klikli na nastavenie modulu, otvorila by sa nám práca s modulom Text.
Váš web si môžete upravovať kedykoľvek sa vám zachce. Ďalšou skvelou výhodou je, že váš web je počas vášho bláznenia na stránke 100% funkčný. Návštevníci teda vidia všetko po starom. Kým si samozrejme zmeny neuložíte. :)
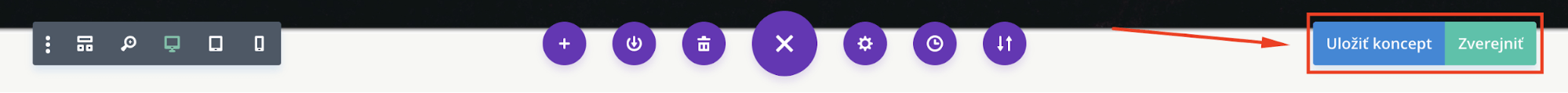
Pri úprave článku cez Tvorcu vzhľadu si dokonca viete uložiť koncept článku (nepublikovaný), alebo ho priamo uverejniť.

Obrázok: Ukladanie zmien na stránke.
Mnoho ľudí si nechá spraviť web a po pár týždňoch až mesiacoch zistí, že si na ňom nevie nič upraviť. Vtedy majú 2 možnosti:
- Písať tvorcovi stránky a otravovať ho stále, keď treba niečo zmeniť (a pravdepodobne mu za každú úpravu platiť)
- Kašlať na to a nechať web tak, ako je.
Ako vidíte, ani jedna z týchto možností nie je ideálna. S Divi sa vám takéto niečo nestane. Aj keby ste si web nechali spraviť niekým iným (napríklad nami), tak sa v Divi vždy viete jednoducho zorientovať (u nás minimálne preto, lebo každému klientovi točíme video návody, ako si zmení čokoľvek priamo na jeho webe).
Žiadny neprehľadný kód, ktorému nerozumiete. Všetko vidíte v Tvorcovi vzhľadu a všetko si viete bez problémov zmeniť.
Možno zniem, akoby som Divi tému vytvorila ja sama a teraz sa vám ju snažím predať. Ale to, čo píšem, je naozaj to, čo prežívam. S Divi témou pracujem už roky a bola som za ňu vďačná už veľmi veľakrát. A naši klienti tiež.
Toto o Divi hovorí Lesana, editorka tohto blogu, ktorá si na tejto téme vytvorila stránku vanekova.sk svojpomocne a už niekoľkokrát ju editovala:
„Divi tému zbožňujem. Odporučila som ju už niekoľkým známym, ktorí si ju taktiež vychvaľujú. Písať článok či upravovať si web a pritom okamžite vidieť, ako to bude vyzerať, je na nezaplatenie. Môj druhý projekt mám v inej téme, ale s Divi témou sa to prosto nedá porovnať. Čoskoro aj tam prejdem na môjho obľúbenca. :)“
Upravovanie stránky v šablóne Divi



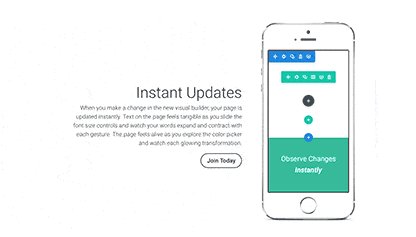
Obrázok: Ako vidíte, všetko sa deje priamo pred vašimi očami. Na stránke môžete spraviť v podstate akékoľvek zmeny bez toho, aby ste museli zo stránky odchádzať. Dosť dobré, čo poviete? Ale poďme ďalej…
Sekcia a riadok
Divi funguje na princípe sekcia-riadok-modul. Tá tenká modrá čiara, ktorú môžete vidieť okolo obrázka nižšie, označuje sekciu.
Sekcia je v podstate jedna z častí webu, kde si pridávate riadky so stĺpcami (1-4). Do riadkov následne vkladáte moduly. Je to skvelé riešenie, ako spraviť stránku prehľadnou a ľahko zorientovateľnou.
Tieto sekcie si viete ľubovoľne presúvať a pri tvorbe webu nimi odporúčam nešetriť. Môžete tak jednoducho oddeliť časti napr. inými farbami či pozadiami. Tým sa web stáva viac zaujímavým.
Divi video návod: Ako si vďaka Divi spravíte vlastný web podľa svojich predstáv
Pôvodne som na tomto mieste mala nejaké textové návody, ale povedala som si, že väčšiu hodnotu bude mať, keď vám prácu v Divi ukážem na videu. Nech sa páči, tu je video, ktoré vám vysvetlí základy používania Divi:
Vo videu sme si povedali niečo o Divi moduloch. Poďme sa na ne pozrieť ešte z trochu iného pohľadu.
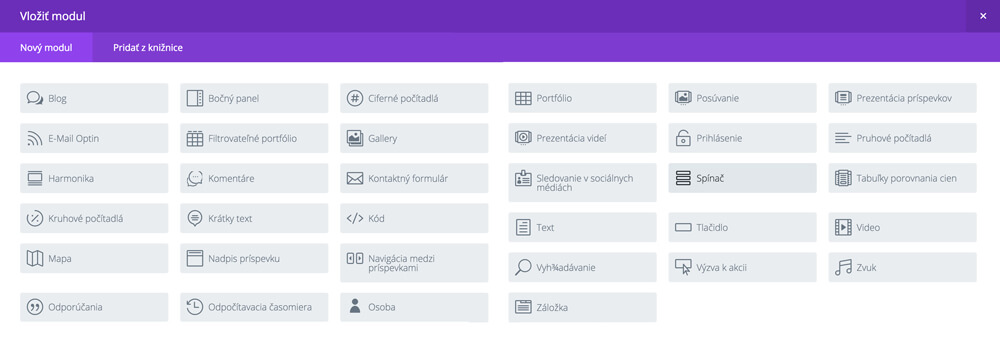
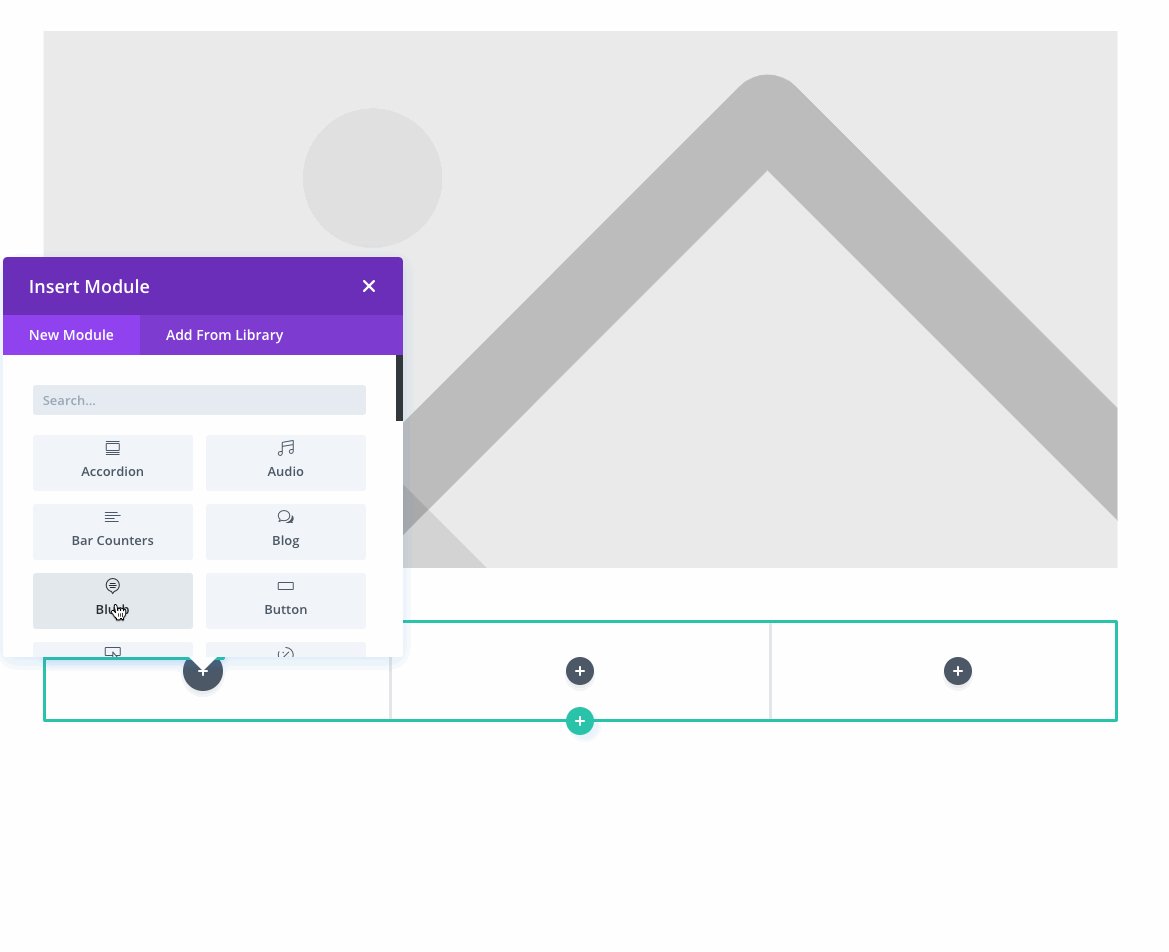
Divi moduly
Obsahuje viac ako 40 modulov, takže na svoj web zvládnete dať takmer čokoľvek od referencií až po blog.

Obrázok: Výber modulov z klasickej sekcie (Divi okrem obyčajnej sekcie obsahuje aj „Špeciálnu” a „Na celú šírku” sekciu, ktoré majú ešte nejaké moduly navyše).
Ak ste už rozhodnutí, ktorý modul chcete (a kam), jednoducho naň kliknete a na stránke sa vám ukáže vo svojej prednastavenej verzii. Tú si potom, samozrejme, upravíte podľa svojich potrieb. Tých možností na úpravu zvykne byť naozaj požehnane.

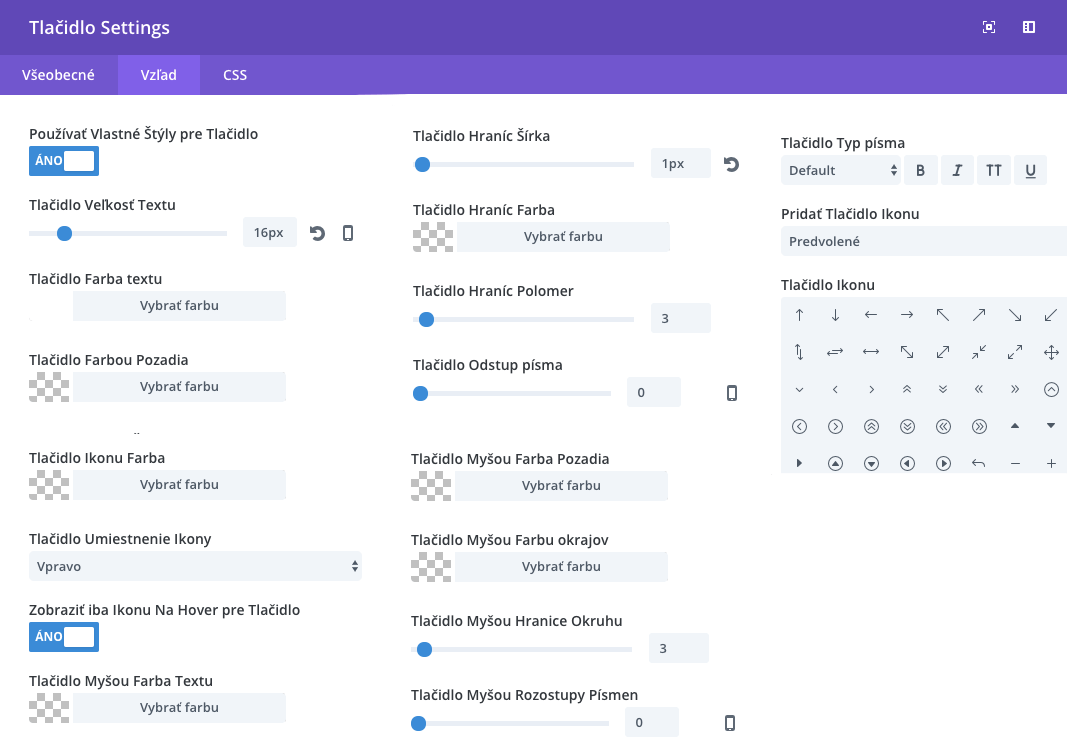
Na Divi je úžasné to, že si moduly viete prispôsobiť podľa seba. Ak si vyberiete modul Tlačidlo, tak sa vám zobrazí obyčajná prednastavená verzia. Jednoducho si v nej zmeníte text, farby, veľkosť textu a čokoľvek iné.

Obrázok: Ako vidíte, možností na úpravu máte viac než dosť. Pravdepodobne ale budete chcieť zmeniť len zopár nastavení a väčšina ostane v prednastavenej forme.

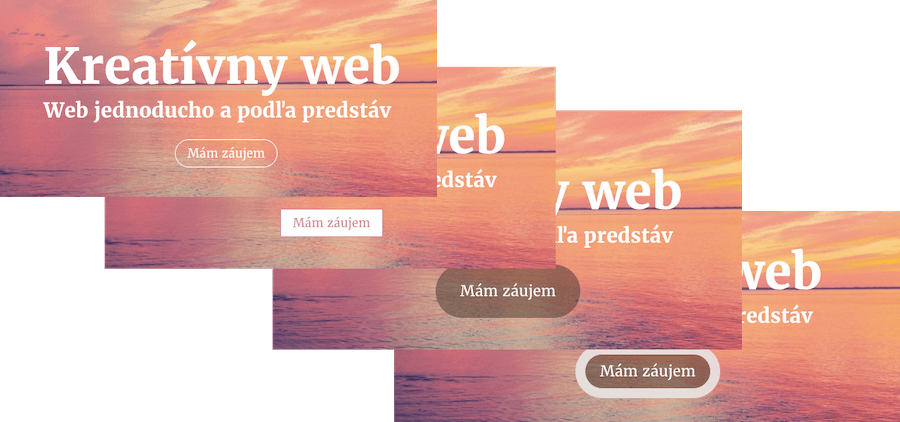
Obrázok: 4 príklady rôznych nastavení modulu Tlačidlo.
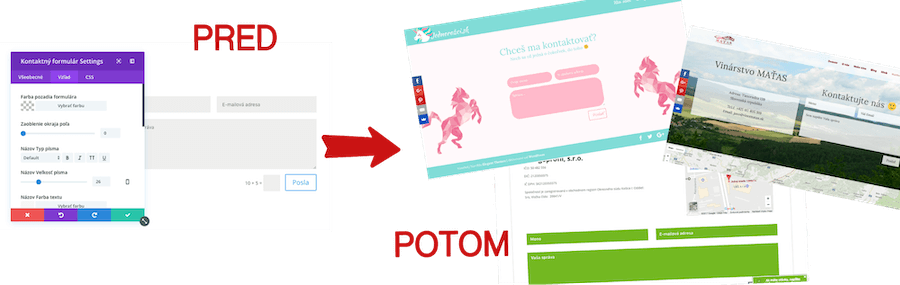
Ďalší príklad modulu, ktorý si viete upraviť: Kontaktný formulár

Obrázok: Po pridaní modulu Kontaktný formulár sa vám zobrazí prednastavená verzia (môžete ju vidieť vľavo). No ak sa niekoľko minút budete hrať s nastaveniami, výsledok môže byť naozaj unikátny pre váš web.
Ak viete, čo chcete, tak si web vytvoríte za pár dní

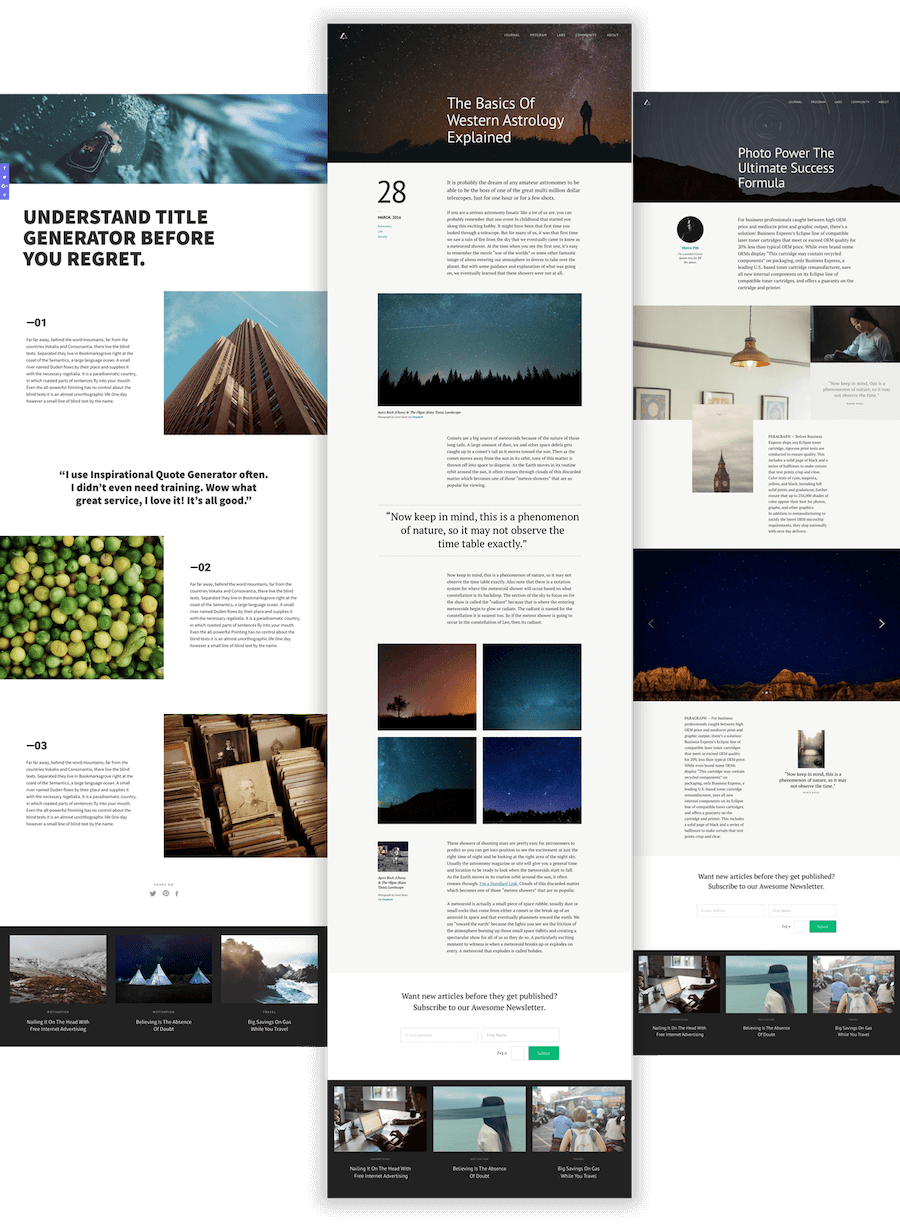
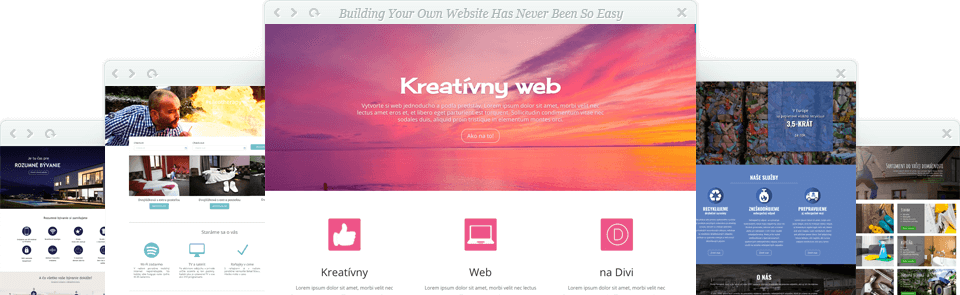
Obrázok: Na obrázku môžete vidieť prvé weby, ktoré som na Divi spravila. A aj keď som na seba hrdá, tak za 95% vecí vďačím práve Divi. Tých zvyšných 5% je to, že som si k Divi sadla a snažila sa pochopiť, ako to celé funguje.
Nečítala som si návody, ani som nepozerala videá, ako na to (aj keď na internete a youtube ich je asi milión). Jednoducho som sa hrala, skúšala a prišla na to, ako to funguje. A musím uznať, že od prvej chvíle to nebolo zložité.
#2: Možnosť vytvorenia webu pomocou predpripravených šablón
Nie ste kreatívny človek? Nevadí. Ak nechcete, web nemusíte robiť od nuly.
Ja kreatívna som, a predsa som neskutočne zamilovaná do layoutov (predpripravených šablón) od Elegant Themes alebo iných stránok, ktoré layouty ponúkajú.
A verte či nie, je ich viac ako dosť. Nie je problém si layout stiahnuť, vložiť ho na svoj web a vyhrať sa s ním do sýtosti. Navyše, je to stále Divi, takže aj keď je tam predpripravená šablóna, stále si ju viete upraviť, ako len chcete. Ďalšou výhodou je, že sa cez to viete veľa naučiť.

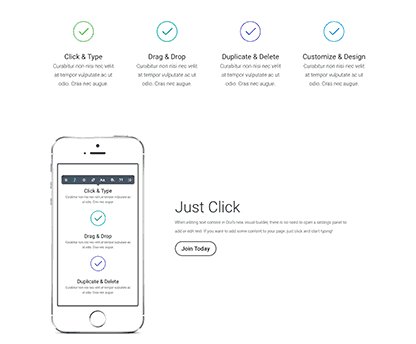
Obrázok: Takto môžu vyzerať layouty, ktoré si viete niekoľkými kliknutiami vložiť na web.
Hlavné výhody používania prednastavených šablón (layoutov):
#1: Stránka je už pripravená, stačí si vložiť vlastné texty a obrázky.
#2: Aj keď je to prednastavená stránka, stále na nej môžete veci meniť, mazať, pridávať a usporiadať si sekcie/riadky podľa seba.
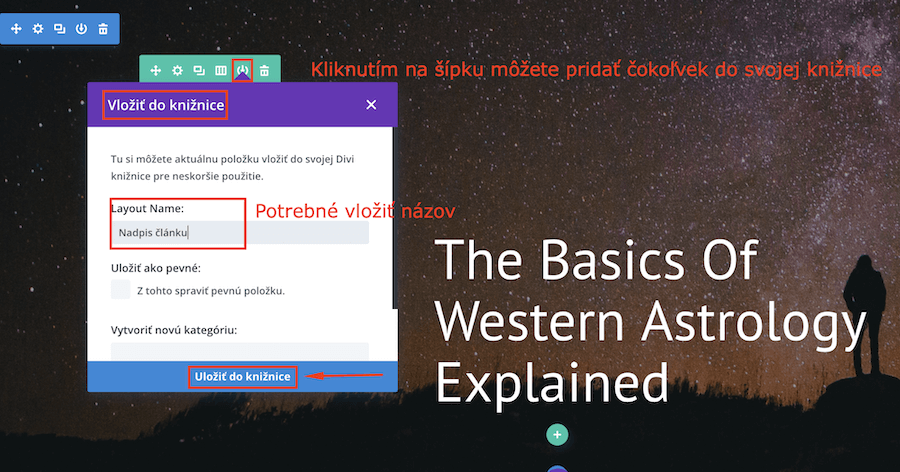
#3: Čokoľvek, čo by sa vám na hocijakej šablóne páčilo, si môžete uložiť do vlastnej knižnice, a tak si vyskladať stránku zo sekcií, ktoré vás oslovili najviac.
#4: Stránka je už prispôsobená pre všetky zariadenia, takže vám to ušetrí čas s nastavovaním.

#5: Layouty sú jeden zo spôsobov, ako lepšie pochopiť Divi. Vďaka nim si uvedomíte, že Divi ponúka oveľa viac ako len pekne nadizajnované obrázky a texty. :)
#3: Jednoduché prispôsobenie pre mobilné zariadenia

Ak si stránku chcete vyskladať podľa seba, môže sa stať, že niektorý modul bude vyzerať na telefónoch inak, ako by ste si želali. Našťastie si to dnes v Divi môžete jednoducho upraviť.
Poznámka: Pamätám si časy, kedy prispôsobovanie stránky pre telefón či tablet bolo obtiažné aj na Divi. Dnes je to v Divi veľmi plynulé, čo ukazuje, ako sa Divi rýchlo vyvíja a vylepšuje.
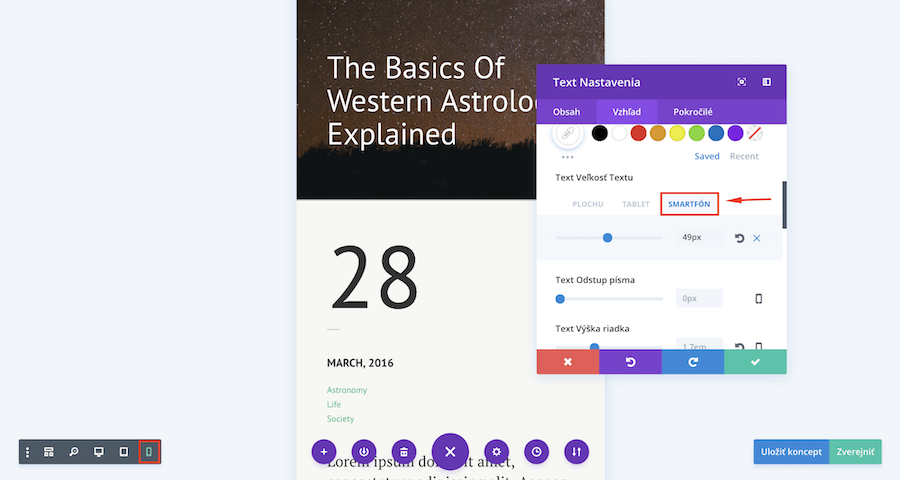
Väčšinu zmien, ktoré je potrebné nastaviť pre mobily a tablety (ako napríklad veľkosť textu), sa nastaviť dá bez problémov. Okrem veľkosti textu sa dá nastaviť pre mobilné zariadenie aj iný odstup písma, výška riadka, šírka riadka, výška, vzdialenosť od kraja a podobne. Ostatné veci ostávajú nastavené tak, ako ste to nastavili pre pc.
Tip: Pri úprave stránky si môžete kliknúť na ikonu dole vľavo a tým sa stránka prispôsobí pre menšie zariadenia. Tak môžete vidieť, ako to približne vyzerá na telefóne. Ja ale odporúčam stránku pozerať priamo na mobile či tablete. Niektoré veci vás predsa môžu len prekvapiť.
Ďalšou z výhod v Divi, čo sa týka prispôsobovania stránky pre rôzne zariadenia je táto:
Čokoľvek, čo je na stránke, môžete skryť na konkrétnom zariadení.
Ak by ste chceli, aby sa napríklad obrázok zobrazoval len na počítači, tak ho len necháte skryť pre telefóny a tablety. Funguje to aj naopak. :)
#4: Vlastná knižnica a zdieľanie práce na inom webe
Celú sekciu, riadok alebo iba konkrétny modul, ktorý ste si upravili, si môžete uložiť do knižnice. Vďaka tomu si daný prvok pár kliknutiami vložíte na ktorékoľvek miesto na vašom webe.

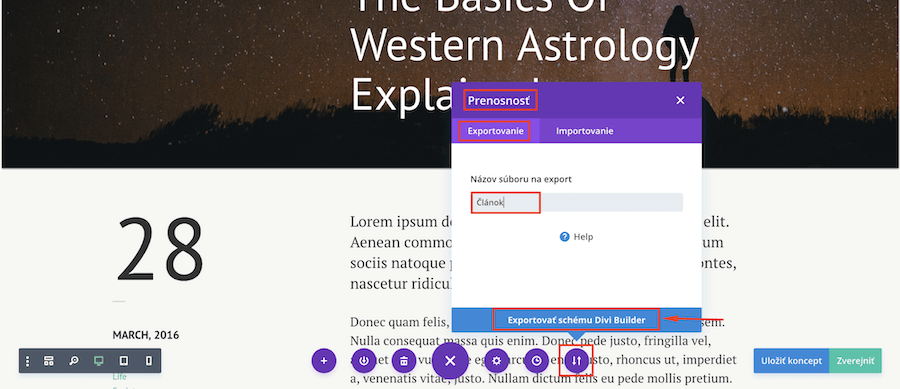
Nedávno od nás klient chcel, aby sme mu spravili 5 veľmi podobných webov. Robiť 5 takmer rovnakých webov od začiatku by bola otrava. :D A za toto chcem opäť Divi pochváliť. Čokoľvek si v Divi vytvoríte, môžete exportovať a následne importovať na inej web stránke. To sa hodí hlavne vtedy, ak máte napríklad viacero projektov zjednotených pod jednou značkou a chcete, aby mali weby podobný dizajn.

#5: Dostupné v 32 jazykoch
Aj keď angličtinu ovládam dobre, stále sa mi pracuje pohodlnejšie v slovenčine. Divi aj v tejto oblasti ukazuje, ako kvalitne sa snažia veci robiť.

To, že majú pripravený slovenský aj český preklad je super a treba pochváliť snahu, no bohužiaľ v nich nájdete zopár chýb. Pre vyladenie týchto chýb odporúčame použiť child tému od WPLama. To, ako ju použiť, sa dozviete v našom Divi videonávode v 1. bode tohto článku.
#6: Divi sa neustále vyvíja, zlepšuje, prináša nové možnosti a videonávody, ako ešte viac zdokonaliť vašu stránku
Divi používam už niekoľko rokov a vidím veľké posuny vpred. Ak vás zaujímajú novinky, určite odporúčam sledovať ich blog na doméne ElegantThemes.com.
#7: Rýchla reakcia od podpory
Ak by ste mali s Divi akýkoľvek problém, ako prvé by som odporučila googliť. Ohľadom Divi je dnes už mnoho video návodov a článkov, ktoré mi mnohokrát dokázali pomôcť.
Ak vám Google nepomôže, prihláste sa do svojho účtu a napíšte na podporu. Dokážu jednať veľmi rýchlo. Písali sme im viackrát, naposledy sme odpoveď dostali za neuveriteľných 5 minút.
#8: Super cena
Divi má ešte ďalšiu skvelú výhodu. Ak si raz kúpite členstvo u Elegant Themes, ich témy a pluginy budete môcť používať na neobmedzenom počte webov. Tak si môžete vytvoriť aj 5 webov za cenu jedného, alebo dokonca robiť cez Divi weby pre vašich klientov.
Štandardná cena za Divi je 89 dolárov ročne alebo 249 dolárov za doživotné členstvo.
V článku Ako si vytvoriť stránku na WordPresse Roland rozpísal, ako si môžete užívať takmer všetky výhody celoživotného členstva len za jeden ročný poplatok. Tiež v článku rozpisuje, ako prebieha objednávka.
Ja som pripravila video, v ktorom vám ukážem, ako jednoducho si kúpite Divi a nainštalujete ju na vlastný web:
Záver: Výhody a nevýhody šablóny Divi
Pre porovnanie som vám ako niekoľkoročný používateľ Divi spísala výhody a nevýhody oproti iným témam:
Výhody Divi:
+ najpopulárnejšia WordPress téma, ktorá aj naďalej napreduje
+ vďaka jej popularite je jednoduché nájsť rôzne návody, prípadne rozšírenie pre Divi (hlavne, ak hovoríte anglicky)
+ jednoduché používanie, ktoré odporúčam aj začiatočníkom s minimálnymi skúsenosťami so stránkami
+ úprava priamo na podstránke, ktorú chcete upraviť
+ bez potreby akéhokoľvek programovania
+ 20 predinštalovaných šablón stránok, ktoré už sú zabudované v Divi
+ ďalších minimálne 100 šablón v cene (každý týždeň vychádza nový layout), ktoré si viete stiahnuť a nahodiť na svoj web
+ jednoduché napojenie na WooComerce (e-shop rozšírenie)
+ možnosť vytvoriť si vlastné šablóny, ktoré si môžete stiahnuť a používať aj na iných weboch.
+ so zakúpeným doživotným členstvom si môžete Divi inštalovať na nekonečnom počte webov
+ v prípade problémov sa môžete obrátiť na ich podporu, kde sa vám šikovní ľudia snažia rýchlo a účinne pomôcť (hovorím to z vlastnej skúsenosti)
Nevýhody Divi:
– pre úplného začiatočníka vo WordPresse môže trvať niekoľko dní, kým pochopí, ako to celé funguje
– podľa môjho názoru je Divi stále málo populárna na Slovensku a v Česku. Preto je niekedy komplikované nájsť návody alebo riešenia v slovenčine či v češtine.
– téma neponúka až také spektrum úprav v moduloch, ako by mohla. Preto je niekedy potrebné hľadať CSS kódy alebo pluginy, ktoré vám v úprave pomôžu. Takže, ak na stránkach veľa vymýšľate, nie ste ani trošku technický typ a za ďalšie pluginy na rozšírenie možnosti úprav nie ste ochotní zaplatiť (zvyknú stáť pár dolárov), tak vám Divi až tak neodporúčam.
– cenovo vychádza Divi dobre, no stále je drahšia ako šablóny zadarmo :)
Verím, že vám táto recenzia na Divi pomohla v rozhodovaní, či je pre vás Divi vhodná, alebo nie. Ak vás Divi zaujala a rozhodli ste sa do nej investovať, tak vám pri tvorení prajem veľa šťastia. Keby ste mali hocijaké otázky, pokojne mi ich napíšte do komentárov alebo na mail henrietta@elegantnyweb.sk.
PS: Ak si Divi kúpite cez niektorý z odkazov v našom článku, dostaneme za to malú províziu. Nechceme to skrývať. Každopádne Divi je tak dobrá, že by sme ju chválili, aj keby sme za to nič nemali. Veď práve vďaka nej dnes Henrietta podniká. :)

























Pekný článok. Vidno, že ste si dali záležať. ?
Zvažujem vytvoriť slovenské preklady, lebo tie defaultné sú niekedy nezrozumitelné a strojové.
Ďakujeme, od teba to poteší. :)
Slovenské preklady by boli super! Povzbudzujem ťa. :)
Výborný článok aj videonávod! Aj keď si myslím, že Henriettin článok bol pôvodne oveľa dlhší, pretože o Divi by sa dalo rozprávať hodiny. Ja by som ako podtitulok k tomuto blogu dala “Divi – viac ako šablóna”. Ok. a teraz prečo to nadšenie :)
Keď som začala rozmýšľať nad blogom, hľadala som čo najlacnejšiu a najkrajšiu šablónu. Akonáhle som ich však začala testovať, privádzal ma do šialenstva fakt, že sa s nimi nedalo pohnúť. Buď sa s nimi na 100 percent stotožníte, alebo…
No ja by som si pri práci na stránke pripadala ako v klietke, ak by som nevedela meniť a pridávať nové elementy. A tak som vďačná za Divi (a za Rolandov blog, kde som sa o nej dočítala).
Veľkou výhodou je aj fakt, že je nesmierne kreatívna a pružná. Ja mám napr. rada zmeny, ktoré sa dejú postupne. Teda niečo časom pretvorím, doplním, dotiahnem, ale nie tak, aby som zrazu zmenila celý dizajn, čo (podľa mňa) stáleho čitateľa na chvíľu dezorientuje. Divi práve toto umožňuje – modernizovať, pretvárať, prispôsobovať potrebám, všetko za pochodu.
Ďalšou výhodou je, že Divi je priateľská aj ku graficky negramotným spotrebiteľom, ku ktorým sa hrdo hlásim. Je skutočne veľmi zrozumiteľná a výborne sa s ňou pracuje.
Mne stránku robila Henrietta a zakaždým, keď som ju poprosila o nejakú zmenu alebo doplnenie, odpoveď bola “dá sa to!” Kto by to nechcel počuť? Na vizuál stránky (mojemilano.sk) mám zatiaľ skutočne veľmi pozitívne ohlasy. Investícia do Divi bola určite dobrým krokom a každému ju odporúčam.
Ahoj Katka. V prvom rade mi prosím prepáč, že odpisujem až teraz. Úprava článku + videá mi vzali asi posledné 3 dni, čo sa podpísalo na tom, ako stíham momentálne prácu pre klientov. Takže som to momentálne dobiehavala a preto píšem až teraz.
Článok je von skôr ako som vôbec čakala. Určite by bol dlhší, no hneď ako sme sa uvedomili, že už je Black Friday a s tým spojené zľavy na Divi, povedali sme si, že sa posnažíme a skúsim dať von článok najskôr ako to pôjde. Preto som spravila posledné úpravy a dala článok na editáciu. Nakoniec sme ho dali von až koncom Black Friday ale ja som šťastná, že už je vonku. Aspoň trochu nás to motivovalo ho dokončiť :D Inak by sa to ťahalo zbytočne ďalšie mesiace, možno roky.
Som ale veľmi rada, že si napísala tento koment. Ja s tebou môžem len súhlasiť. Divi je super a verím, že ktokoľvek sa s tou témou pohrá, zistí ako si spraviť web úplne sám a čokoľvek na ňom opraviť alebo pridať…
Ďakujem Katka za komentár a ak by niečo trebalo, kľudne sa nám ozvi :)
Uzasny clanok! Idem si to aj ja kupit a “prekopem” si vsetky weby. ;-)
Mayo, ďakujem za komentár, aj za nákup cez moj odkaz. Verím, že sa ti s Divi bude pracovať super. Keby čokoľvek, píš. :)
Roky používam Newspaper, ale ako pozerám, toto vyzerá byť ešte lepšie. Asi sa konečne odhodlám na zmenu ?
Pri blogoch so stovkami článkov by som si každú zmenu témy silno premyslel – ak to nebude vyzerať dobre out-of-box tak ťa bude čakať veľa manuálneho upratovania. :D
Tebe by som asi odporúčal skôr len plugin Divi Builder, s ktorým si nadizajnuješ tie podstránky, ktoré potrebuješ.
Ahoj Roland. Chcem sa opýtať na požitie Divi s woocommercom. Kategórie produktov sa nedajú upravovať s Divi ako štandardné stránky, alebo sa mýlim? V takomto prípade ak chcem upraviť aj stránky kategórií produktov, tak treba vytvoriť nové stránky a kategórie presmerovať na tie alebo ako je to? Vieš poradiť? To iste sa vzťahuje na šablónu Extra? Vďaka
Ahoj, áno, ak chceš vytvoriť tie podkategórie so „špeciálnym dizajnom“, tak to bude najlepšie vytvoriť ako stránky a potom v plugine Simple 301 Redirect presmerovať originálnu stránku kategórie na novú URL.
Podobne mám aj ja vyriešené kategórie pod položkou Blog.